
Screenshot of the paint version of A in AII3 logo
Model
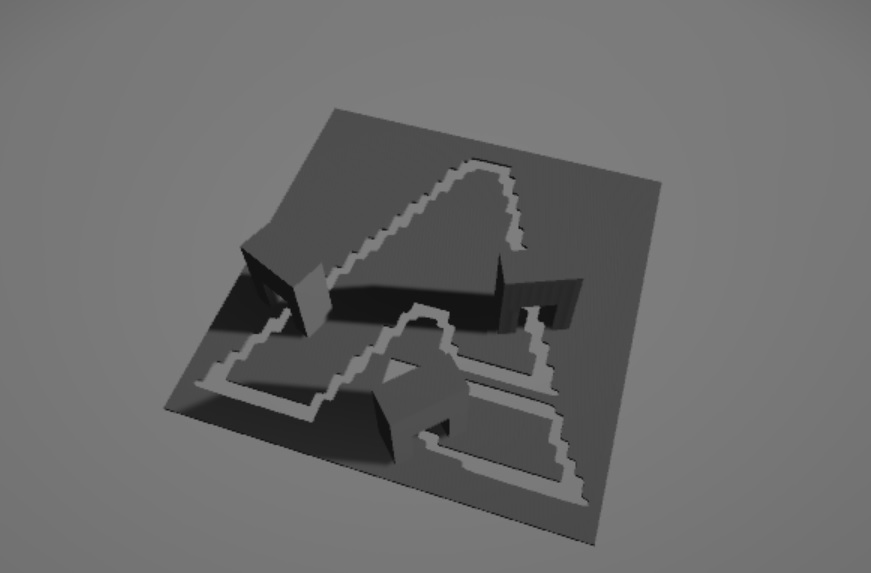
I started off by measuring the poster board using a ruler, I then got a previously created version of the AII3 logo in my modeling software and adjusted the horizonal width to just below that size.
I then used that to create a "inverse" of the logo, then add supports for the inner sections and cut it up into the 3 key elements of A,I,3. Then exported each part as it's own STL and then printed it on my printer








