
stage 1: barebones
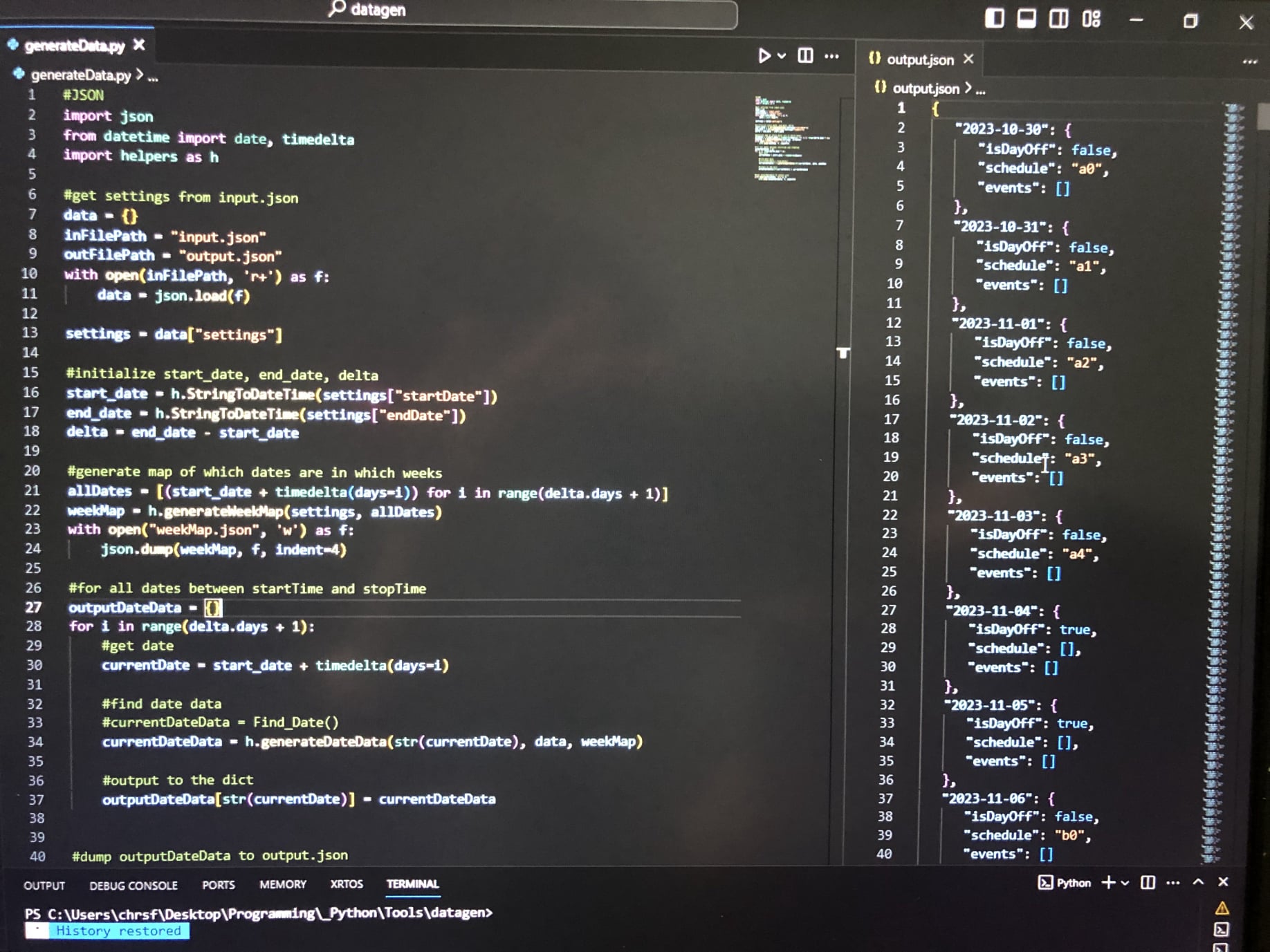
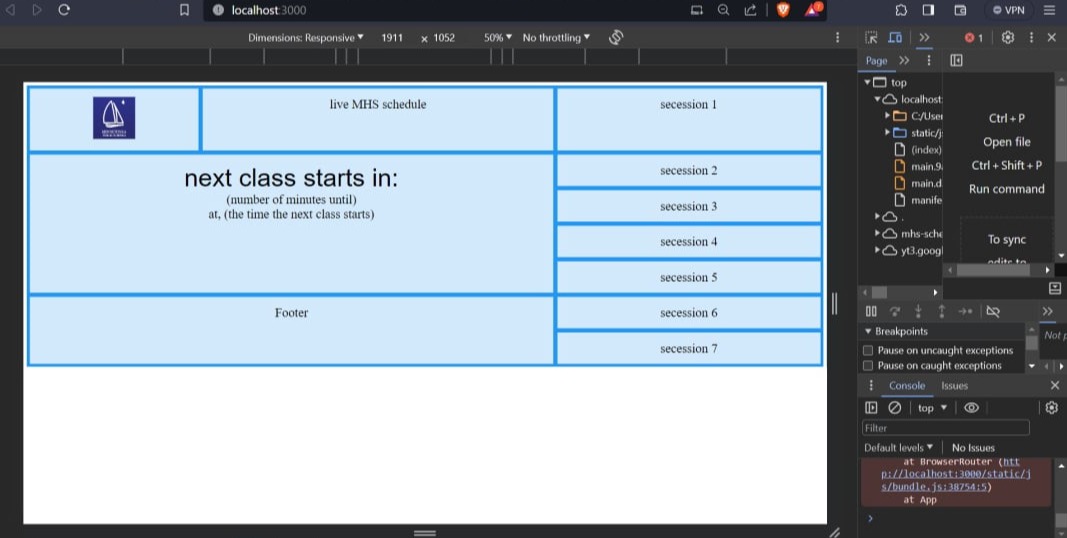
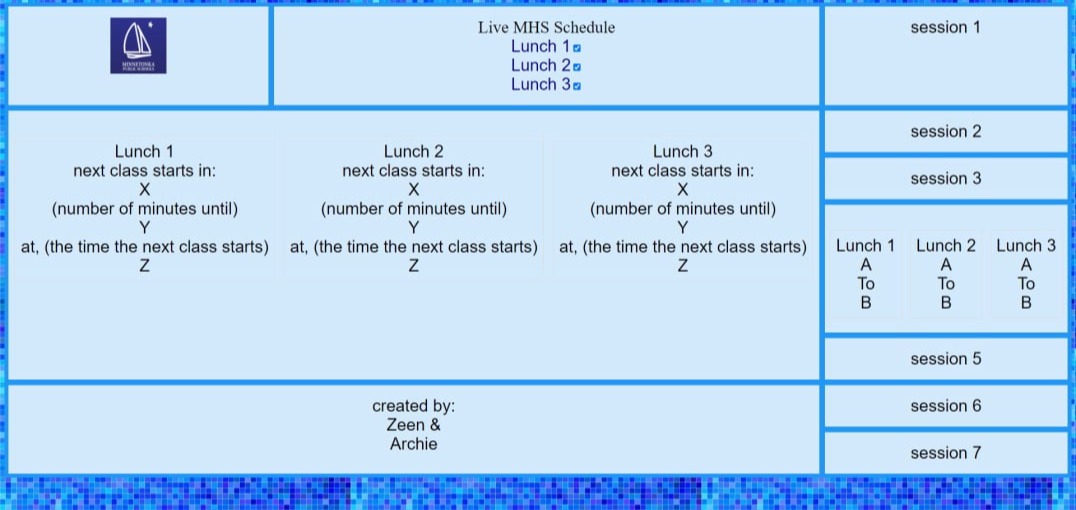
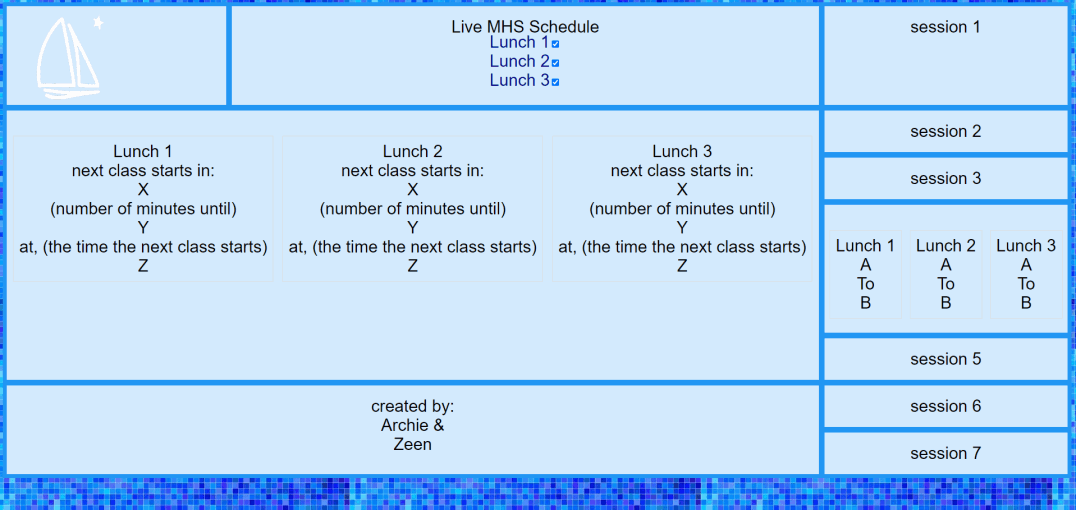
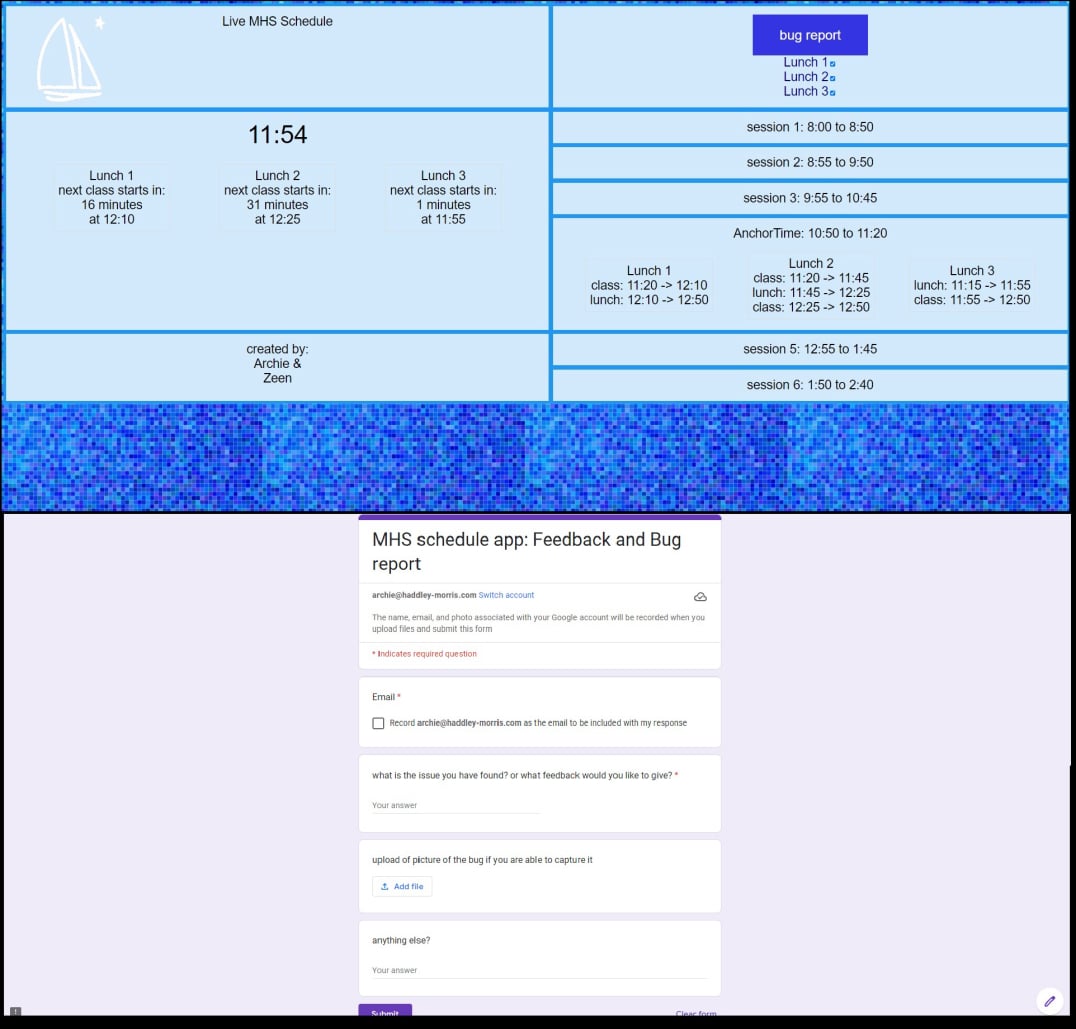
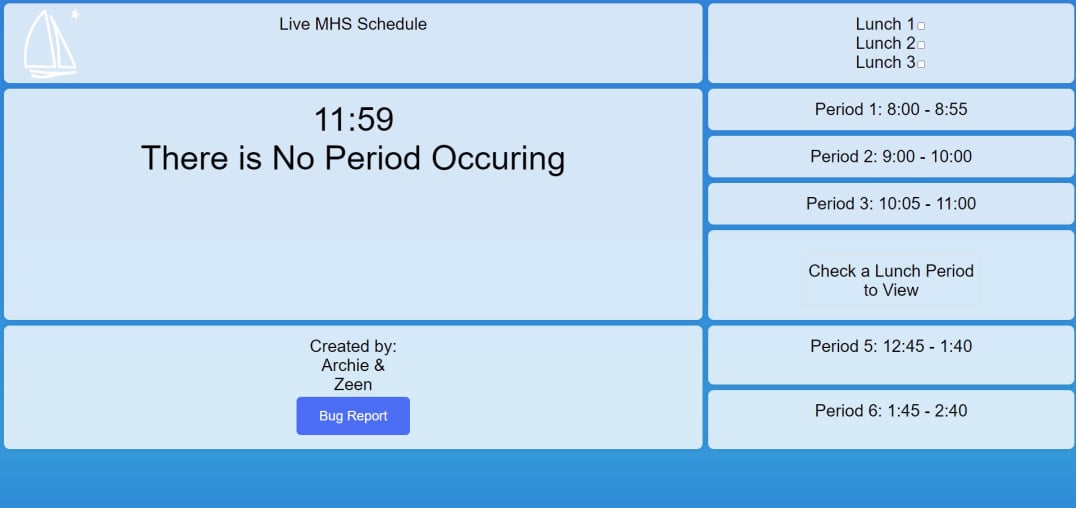
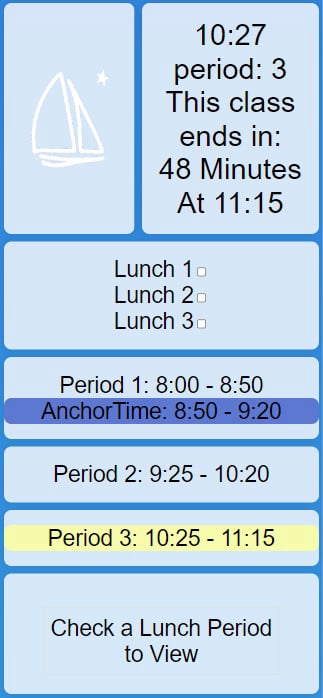
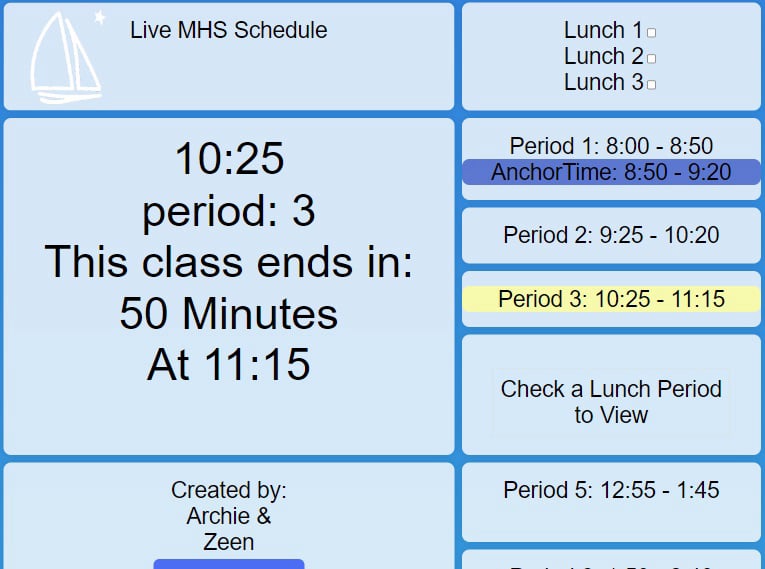
I approached a fellow classmate, Zeen and he informed me that he had already got a very barebones system he can made to help him personally keep track of classes with the older, less complex school schedule. we decided to further improve his basic HTML into a proper PWA (progressive web application) so it could be easily changed and all students could access it from their school issued iPads and personal devices like phones.